
Ultimo Aggiornamento 4 Aprile 2008

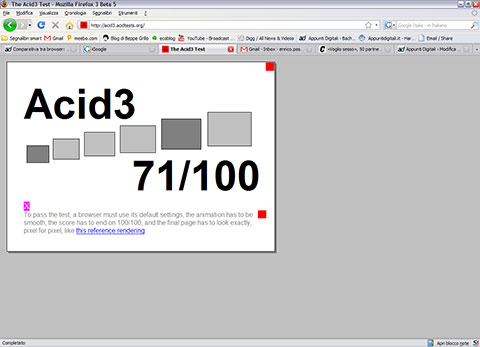
Tra le versioni dei browser attualmente più utilizzate nessuna è a un ottimo livello, anche se Opera ed Apple promettono la piena riuscita del test nelle prossime release dei rispettivi browser. Per il momento arrivano ad un punteggio discreto Safari 3.1 con il suo 74%, Opera 9.50 beta, e Firefox 3 che, beta dopo beta, sta maturando e si attesta a quota 71%. Non si escludono per quest’ultimo miglioramenti da qui alla release definitiva.
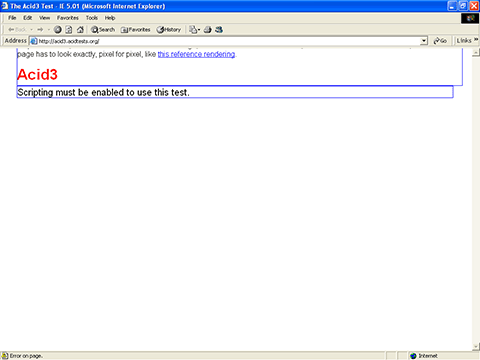
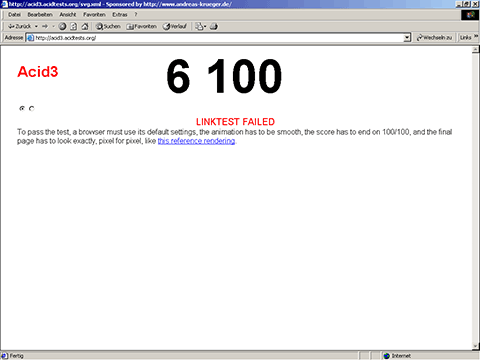
Molto male Internet Explorer, che raggiunge i risultati più esigui dimostrando di non migliorare di molto nel tempo. Il risultato più alto è raggiunto dalla release 8, attualmente in beta, che è arrivata a 18%.
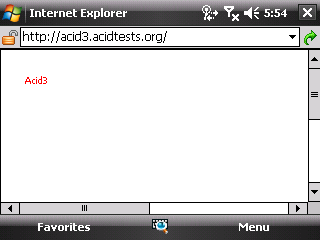
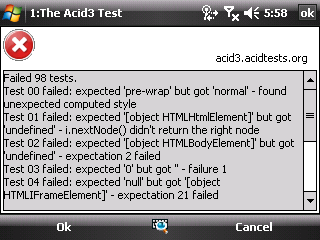
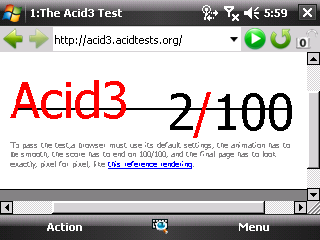
Analizzati in questo post anche i browser per PDA e smartphone in ambiente Windows Mobile 6. In questo caso non ho stilato una classifica per via dei risultati generalmente molto bassi.
Un caloroso ringraziamento agli utenti che attraverso i commenti stanno contribuendo alla completezza di questo esame.
Dopo il salto, la classifica dei browser per computer e tutti gli screenshot.
La Classifica
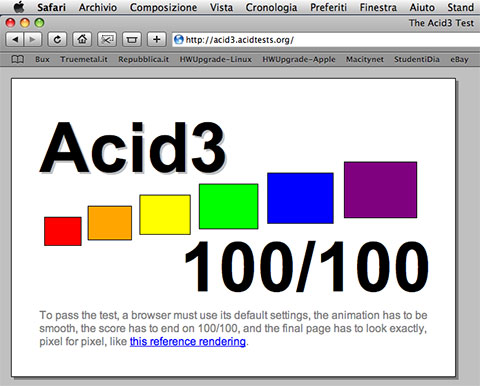
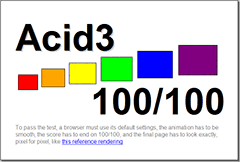
- 100% – Safari nightly built WebKit r31535
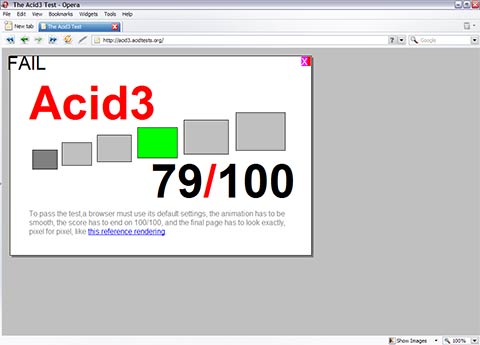
- 79% – Opera 9.50b
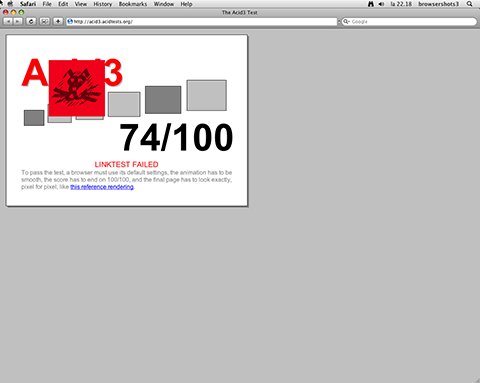
- 74% – Safari 3.1
- 71% – Firefox 3 beta 5
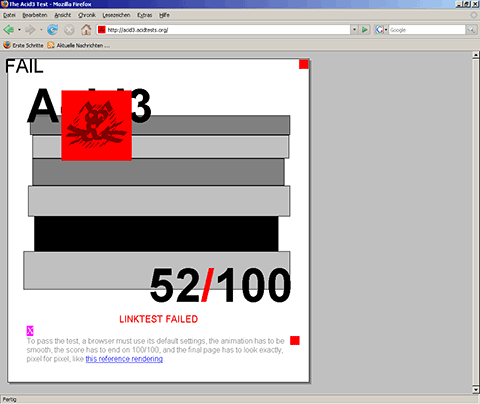
- 52% – Firefox 2
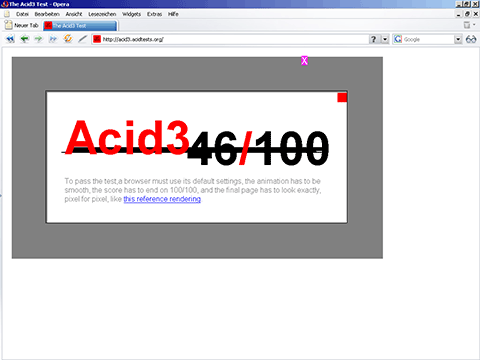
- 46% – Opera 9.24
- 46% – Opera 9.26
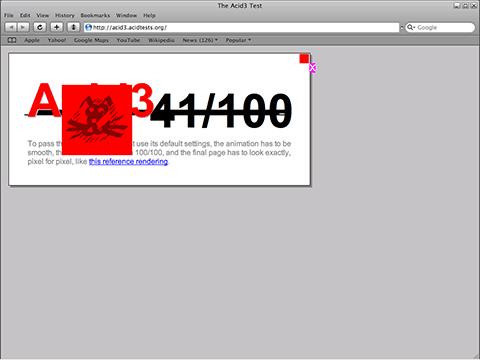
- 41% – Safari 3.0
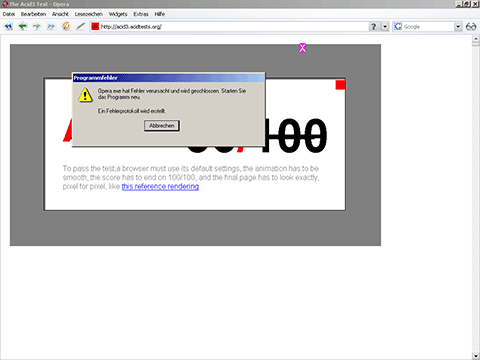
- 3?% – Opera 9.25
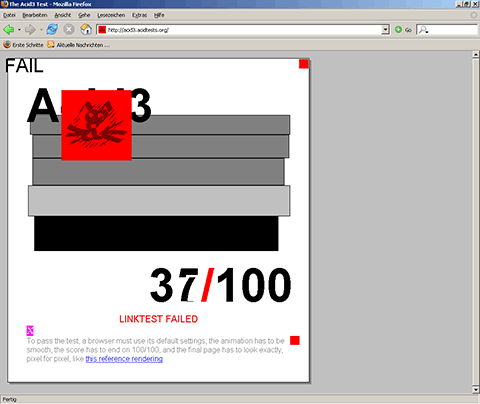
- 37% – Firefox 1.5
- 18% – Internet Explorer 8 beta
- 12% – Internet Explorer 7
- 11% – Internet Explorer 6.0
- 6% – Internet Explorer 5.5
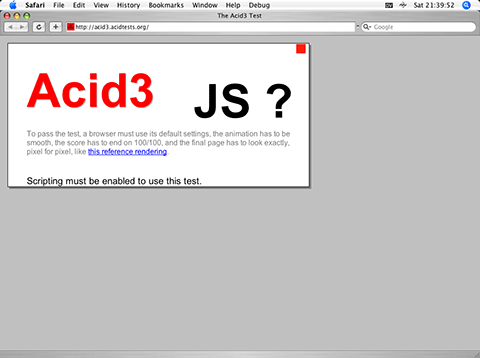
- — – Safari 2
- — – Internet Explorer 5.0