
Prima di iniziare ricordiamo quanto è stato fatto in precedenza: nella prima puntata abbiamo visto come utilizzare la libreria universal feed parser, nella seconda come visualizzare alcuni campi del feed sulla nostra interfaccia grafica. Oggi vedremo come sfruttare l’autoconnect per collegare un evento di tipo doppio click all’apertura dell’articolo in una webview.
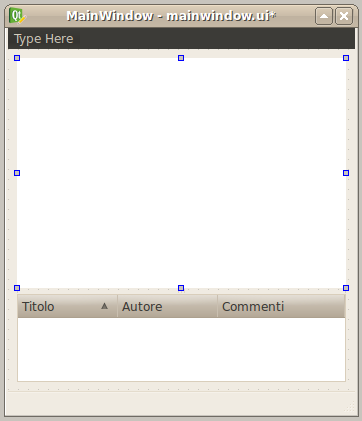
Per prima cosa riapriamo il designer ed aggiungiamo una webview. Personalmente ho scelto di inserire i due widget (treewidget e webview) in uno splitter ma ovviamente potete organizzarli come preferite.
Una volta finito il lavoro sul designer dobbiamo generare il codice python per l’interfaccia con il tool pyuic4 come fatto nella precedente puntata.
A questo punto possiamo semplicemente accedere alla webview all’interno della nostra classe Main facendo riferimento a:
1 | self.ui.webView |
Naturalmente abbiamo bisogno dell’url dei vari articoli per poterli visualizzare. Per farlo modifichiamo il ciclo per l’inserimento degli item nel treewidget passando anche il campo link dell’entry del feed:
1 | for entry in ad.entries: |
2 | item = QTreeWidgetItem([entry.title,entry.author, entry.slash_comments, entry.link]) |
3 | self.ui.treeWidget.addTopLevelItem(item) |
Il link non verrà visualizzato ma rimarrà comunque accessibile.
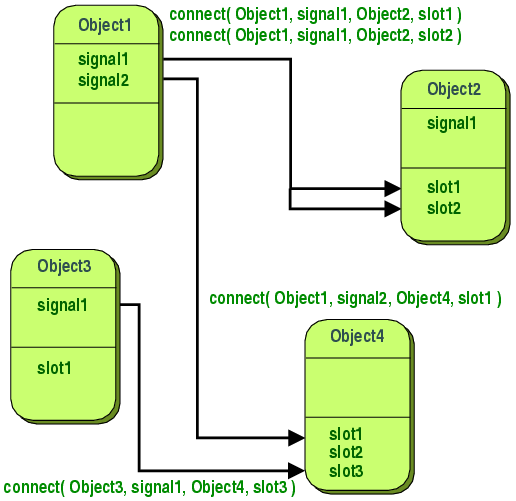
Le librerie grafiche Qt utilizzano un sistema per la gestione degli eventi estremamente flessibile chiamato SIGNAL/SLOT. Nelle Qt ogni volta che un widget vuole notificare un evento (come può essere il doppio click) emetterà un SIGNAL. Possiamo quindi collegare un pezzo di codice all’emissione di un particolare segnale.
Nel gergo delle Qt il pezzo di codice connesso al SIGNAL viene chiamato SLOT. Il meccanismo è simile a quello del Callback con due differenze: il SIGNAL non sa chi è in ascolto e si possono connettere tutti gli SLOT che vogliamo ad un SIGNAL.
In questo caso non faremo un uso esplicito di questo meccanismo ma sfrutteremo una caratteristica delle PyQt: l’Autoconnect. Basterà definire dei metodi con nomi particolari nella nostra classe Main e verrà creata una connessione implicita ai vari SIGNAL. I nostri metodi dovranno essere chiamati con una nomenclatura di questo tipo:
1 | on_nomeoggetto_nomesegnale |
In definitiva questo è quello che aggiungeremo alla nostra classe Main per ottenere l’apertura dell’articolo nella webview quando viene fatto doppio click su un elemento del treewidget:
1 | def on_treeWidget_itemDoubleClicked(self): |
2 | url = QUrl(str(self.ui.treeWidget.currentItem().text(3))) |
3 | self.ui.webView.load(url) |
Come avete visto tutto è stato fatto in maniera molto compatta e semplice. A questo punto abbiamo una “specie di primitivo lettore per appunti digitali” :P .
L’idea, prima della stesura di questo articolo, era di fare anche il parsing della pagina dell’articolo per mostrarne solo il contenuto ma per motivi di tempo non sono riuscito a affrontare questo problema. Se siete interessati proverò questa settimana e aggiungerò una quarta parte alla serie di articoli.